3DCart Instructions WAAVECheckout + WAAVECompliance
Cecilia
Last Update 2 tháng trước
CMS:
- Update venue information:
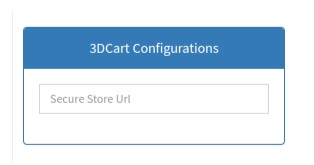
Login into CMS and update 3DCart Configurations section
Secure Store Url is the client store url.

2. Save
Client Site:
- Login into your 3dcart Online Store Manager.
- Go to Modules.
- In the search box, type “api” to search for the REST API module.
- Once the REST API module appears, click the Settings button, and you will be redirected to the REST API Apps page.
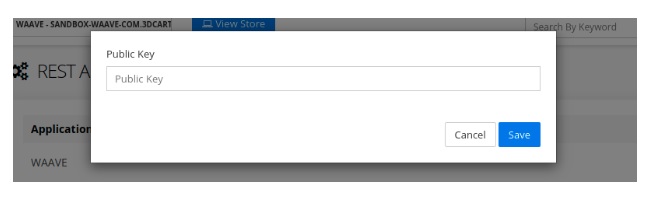
- Click the Add button at the top right corner.
- Paste the Public Key into the Public Key field then click Save. Public Key we will attach to this document, please find it below.

Staging: 7d9f5c96c267d935bad089b7ed31d17f
Production: 7d6af36b2efe100861ecaecfeba9f0f9
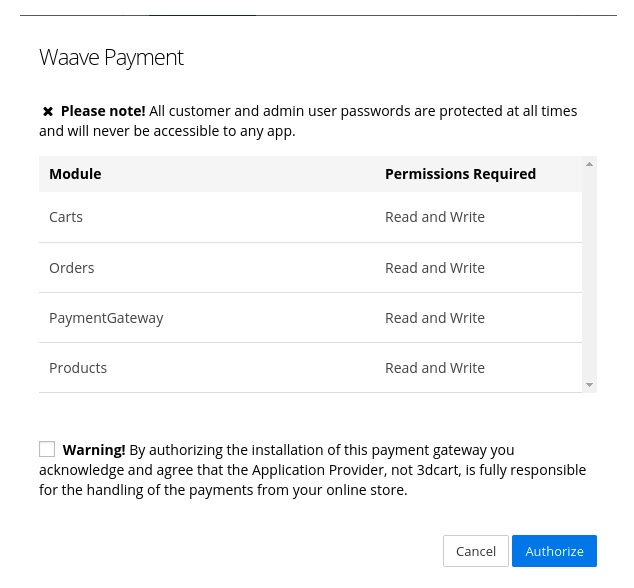
7. When WAAVE Payment Gateway App is found, the pop-up shown below will be displayed

8. Check the Warning message then click Authorize. If you are using a monitor with lower fullHD screen resolution, you may need to zoom out your Browser to see the Authorize button.
9. The WAAVE Payment Gateway application will be listed in the REST API Apps page if it’s authorized successfully. Now the application is allowed to interact with your 3dcart store.
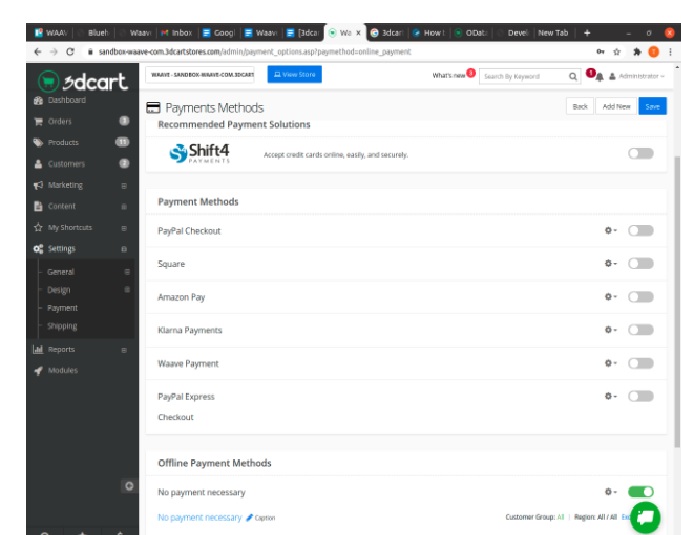
10. Go go Settings > Payment. Click button Select Payment Methods, you will be redirected to the Payment Methods page.

11. Enable WAAVE Payment Gateway

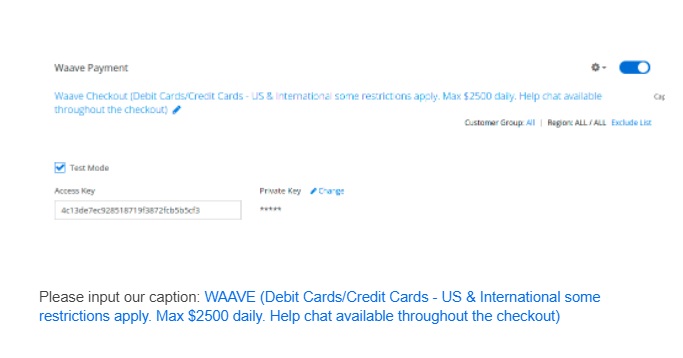
12. Edit Caption

13. Input the Access Key and Private Key into Access Key, Private Key input and click Save.
Please ignore the Test Mode checkbox.
Access Key and Private Key are a unique key which is generated on our CMS.